Introduction
Hello guys 😀, welcome to day 1 of our Slack Clone build series. This blog post will serve as an informational platform for the videos as we build.
Video for Day 1 👇 %[youtube.com/watch?v=7wV93vkQ9ko&t=44s]
Technology Review
The set of technologies we'll be using extensively for this build series includes
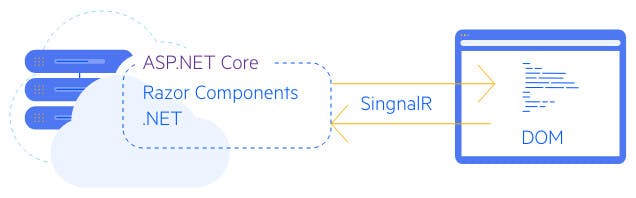
Blazor Server
In Blazor Server, the application is executed on the server from within an ASP.NET Core app. UI updates, event handling, and JavaScript calls are handled over a SignalR connection.

SignalR
SignalR is a library for .Net developers that significantly simplifies the implementation of real-time functionalities in a web application.
Under the hood, SignalR uses 4 technologies as a foundation to provide real-time features, they include
- Websockets
- Event Sourcing
- Forever frame
- Long polling
By default, SignalR initiates a real-time connection using web sockets. Still, when SignalR isn’t able to establish a connection using web sockets, it falls back to the other options in their order.
TailwindCss
Tailwind CSS is basically a utility-first CSS framework for rapidly building custom user interfaces. It is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override.
Why Tailwind CSS?
- Faster UI building process
- It is a utility-first CSS framework which means we can use utility classes to build custom designs without writing CSS as in the traditional approach.
Project Setup
I highly recommend that you follow through with the project set-up using the YouTube video for ease.
%[youtube.com/watch?v=7wV93vkQ9ko&t=542s]
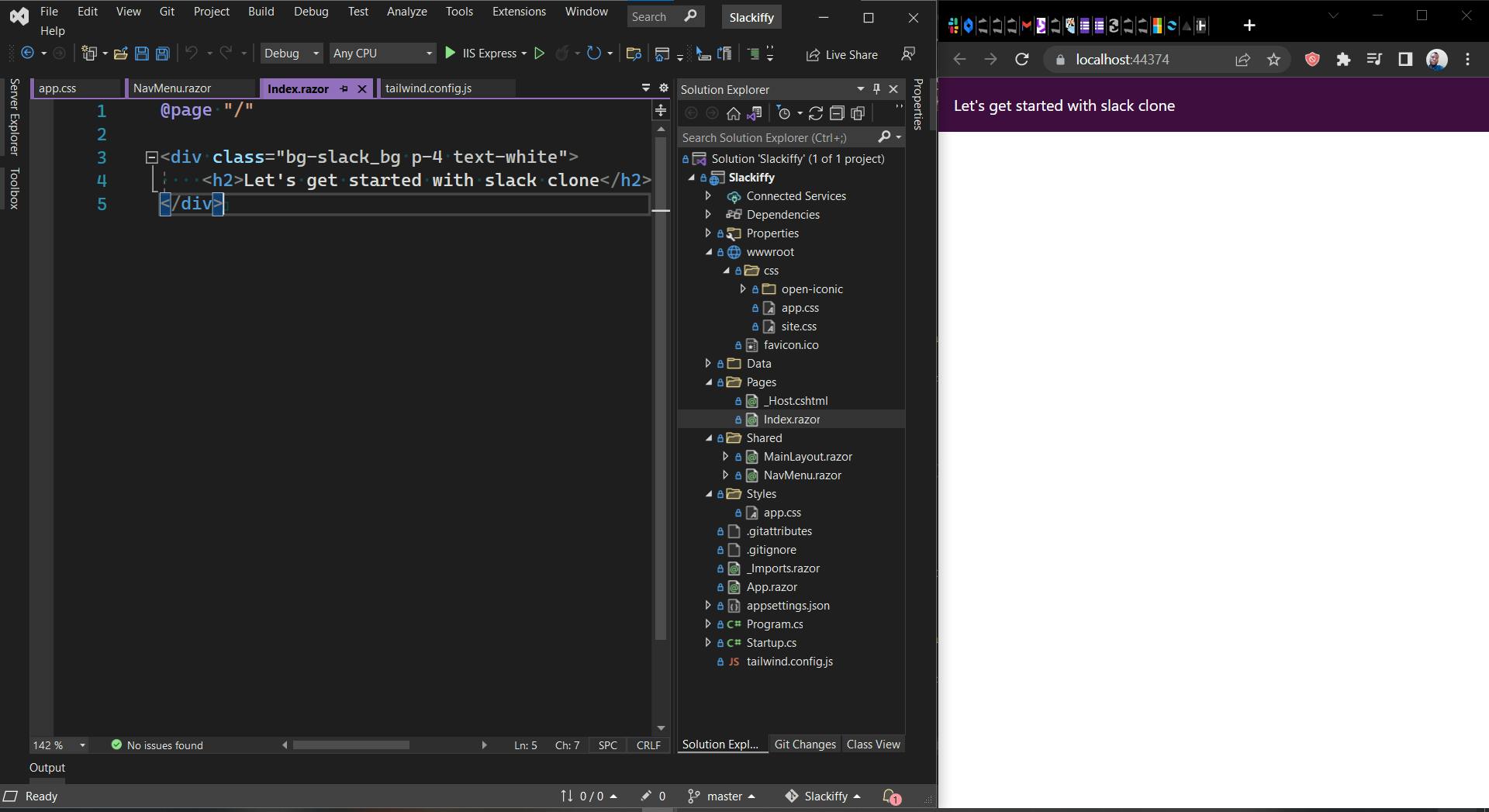
At the end of the day, you should arrive at the position of the screenshot below

Leave a comment below for any addition, question or support. Happy to help!
#blazor #tailwindcss #signalr
