Hey Friends 👋, next up in our Zero to Master Javascript series is looking at the concept of Identifiers. Let's dive right in!
Environment Setup
In writing Javascript for the purpose of making web applications, the two most critical tools include a Code Editor and a Browser. Let's have a close look at those listed tools
- Code Editor
Code Editors are text editors with optimized and powerful built-in features, specialized functionalities and integrated tools to simplify and accelerate the code editing process and experience.
There are a ton of code editors in the ecosystem, but for the sake of this course, we'll be using Visual Studio Code, by clicking on the link, you'll be able to download the software and installation is pretty straight forward. - Browser
Of course, you should have a browser, however, we'll be using google chrome in the course of the class.
Project Setup
In other to start working with Javascript, there are a couple of steps to take.
- Create your project folder in any location on your computer
- Open up Visual studio code
- Navigate to the File menu and click on the open folder menu
- A file explorer pops open, locate the new folder you just created and click the open button
- To execute Javascript, the script file has to be attached to an HTML file, hence create a new file in VSCode and name it
index.html - Create another new file, name it script.js, which will be our javascript file (with a .js extension)
- Link the Javascript file into the HTML file by introducing the script tag in index.html in this manner
<script src="./script.js"></script> - To test for successful setup, we'll add the code snippet below to our Javascript file
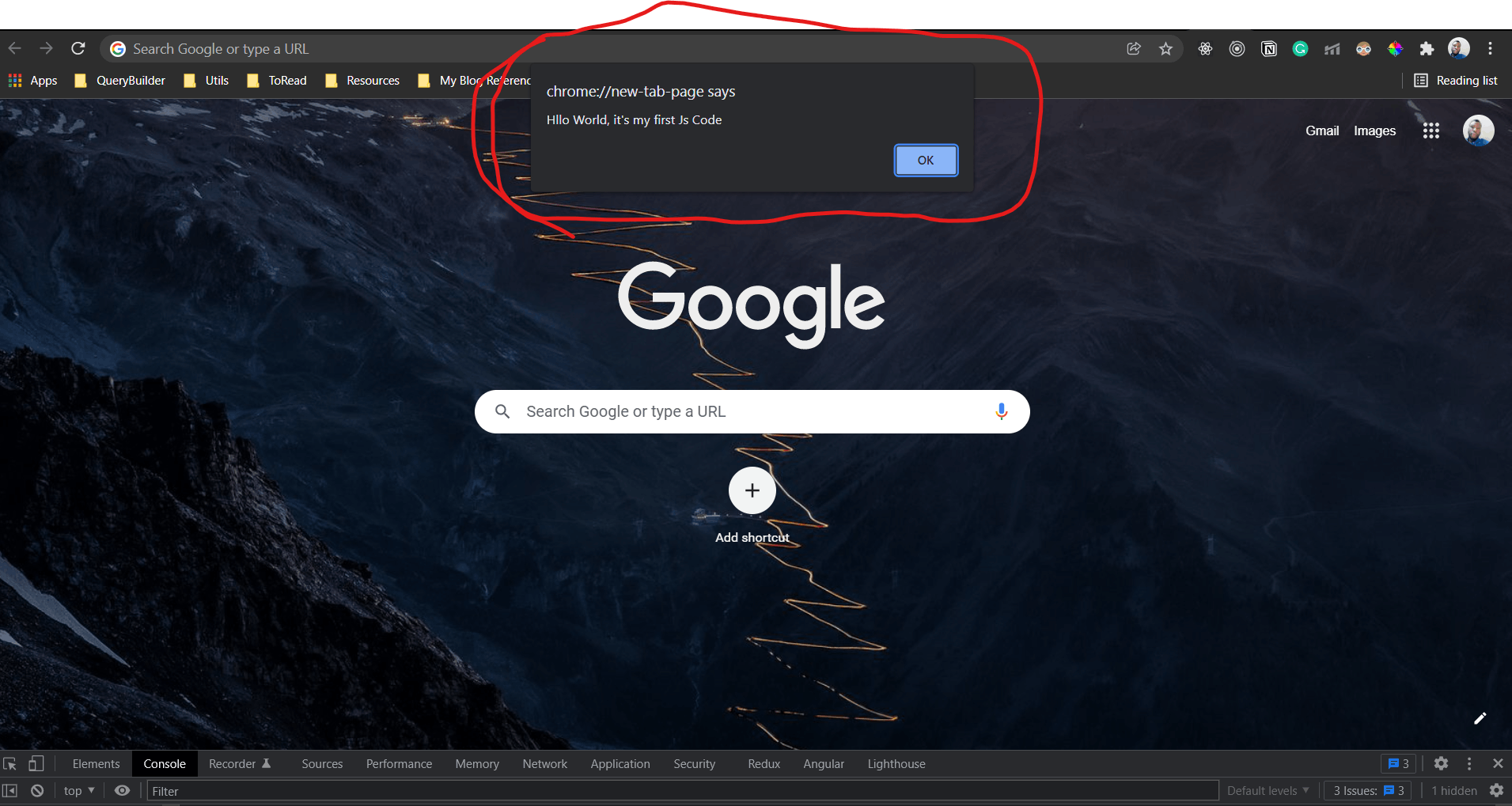
alert("Hello World, it's my first Js Code"); - Navigate to your project folder, and open up the HTML file, you should see a prompt if all setup was done successfully

If you've any issue with this setup, leave a comment down below, I'll be happy to help, but if you've made it to completion, I'm proud of you 😉
What is an Identifier
An Identifier is a name given to variables, objects, functions and any entity at all in Javascript. The concept of Identifiers is programming language agnostic, hence this cut across every other programming language.
Rules in naming identifiers
There are only two hard things in Computer Science: cache invalidation and naming things. by Phil Karlton, a famous Netscape developer.
Naming in Javascript is one of the most critical activities in building applications because virtually every line of code deals with having to name a thing or the other, hence it's obligatory to abide by certain rules or conventions if you will when engaging in the process of naming anything in Javascript.
Identifiers should start with A-Z, a-z, _ or $ only
Naming should start with characters within A-Z or a-z. No special character should be used to start an identifier except underscore (_) or a dollar sign ($). They can contain digits as well.
Give meaningful names
Your codebase should flow like a poem when read. by Tajudeen (Adeleke) Adenekan
The reason why legacy software (old software) in many companies are usually very difficult to take on new features, scale or maintain is that 85% of the time allotted is spent trying to make sense of its codebase rather than building the new feature or optimizing the software.
 One of the major reasons why this is the case is because the early inscrutable genius, who wrote the software from scratch gave a lot of bad names that do not correlate with functionality.
One of the major reasons why this is the case is because the early inscrutable genius, who wrote the software from scratch gave a lot of bad names that do not correlate with functionality.
The key takeaway here is this, make sure the name you're assigning to a variable, object, function e.t.c reflect its essence or functionality, technically speaking. This way anyone can jump on the code base and easily make sense of it all.
Do not use reserved words
Reserved words are keywords in Javascript that you cannot use as an identifier because they're part of the language specifications and will always do exactly what the language intends for them to do.
An example includes if, else, return, public and a lot more.
You do not need to know them ahead of time, the more you understand the language better, you'll naturally know them.
No space or hyphen
In a bit to make meaningful names, you might need to join two or more words together and it feels natural to separate these words with whitespace or hyphen, however in Javascript, spaces or hyphens are not allowed. Instead, there are two popular conventions used in this scenario:
Camel Casing
This convention is named after the sloppy back of a camel. The rule is whenever you join two or more words together, the first word is all lower case while the first character of all subsequent words should be written in upper case. For instance, if we want to useupload files to google cloud, we simply sayuploadFilesToGoogleCloudanother instance is
add two numbers, we sayaddTwoNumbersUse of Underscore
Multiple words can also be joined together with the use of underscore. Taking from our examples above, we can simply say:upload_files_to_google_cloudadd_two_numbers
The question I always get goes like this, "Dami, which convention should I stick to 🤔?", Don't overthink it, you'll naturally find yourself comfortably using one than the other, consistency in using that singular pattern becomes the object of necessity. Also, if you find yourself working among teams, simply follow whichever convention their coding standards depicts and you'll do just fine.
That's it for this series friends 🙂
Leave comments for any questions and nice reactions if you've learnt a lot.
Upcoming series: Variables & Data Types
See you in the next series 😉